Eatwise
Duration: 2 months
Tools: Figma | Illustrator
Team: Scott Schmidt | Cliff Hazelton | Sophia Kim
Eatwise
Duration: 2 months
Tools: Figma | Illustrator
Team: Scott Schmidt | Cliff Hazelton | Sophia Kim
Context
Eatwise is a meal-planning service designed to help people improve their diet and tackle specific health goals. By offering personalized meal plans and tracking progress, Eatwise fine-tunes each plan to suit the needs of every user
Challenge
Users who want to improve their diets need a personalized meal plan to target specific health goals and accommodate food intolerances.
Our Approach
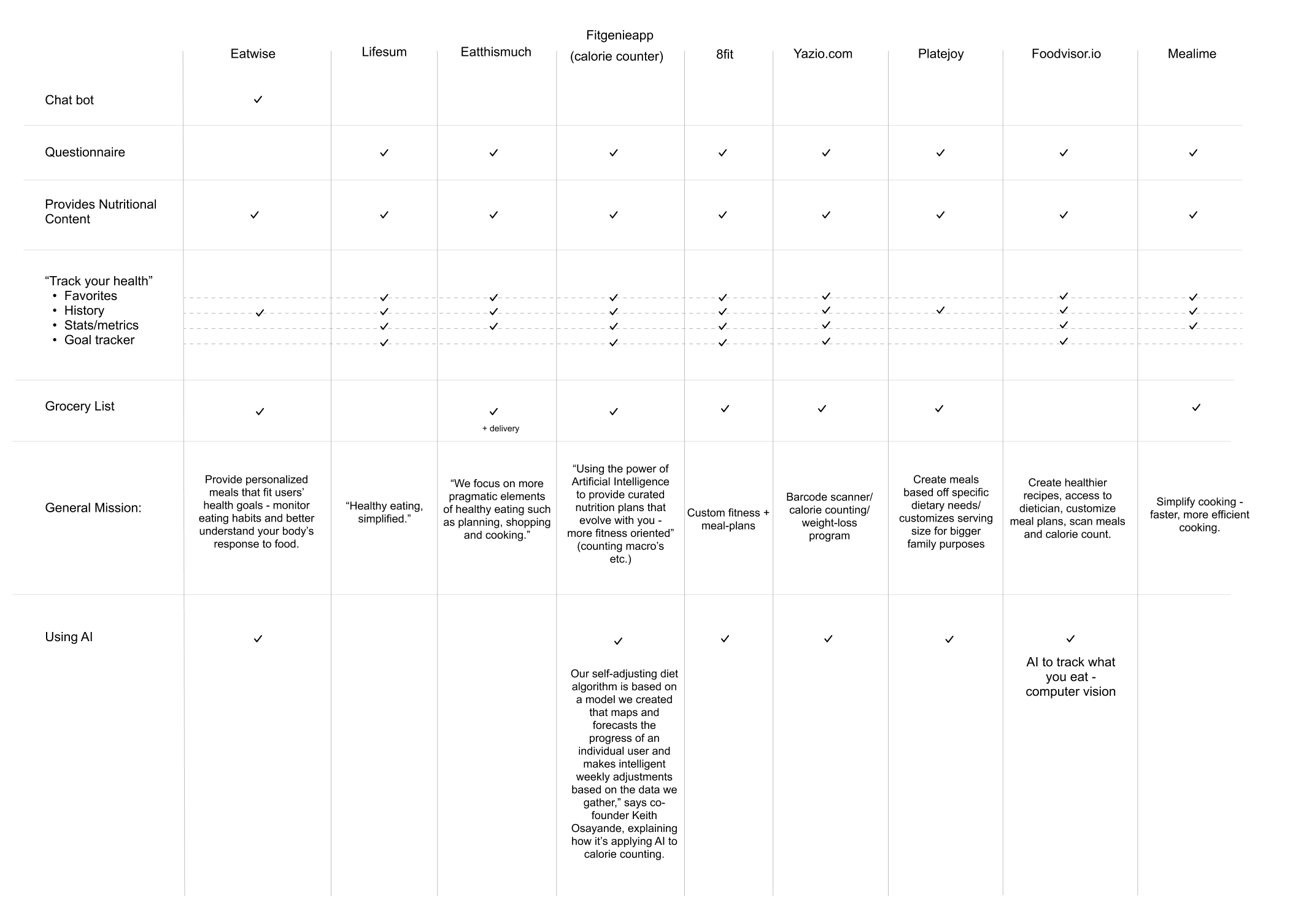
Through a competitive analysis of meal planning platforms like PlateJoy, Yazio, and Foodvisor, we identified key features that not only encouraged users to pursue their health goals but also motivated them to remain consistent with both their meal plans and the app itself. Our research found that many of these apps kept users engaged by tracking habits which, in turn promoted ongoing interaction with the app.
Competitive Analysis
Our research found that many of the competitive apps included in-depth questionnaires during the sign-up process to help curate the best meal plans. We also noted that users stayed engaged by tracking habits and using a dynamic grocery list, which, in turn, promoted ongoing interaction with the app.
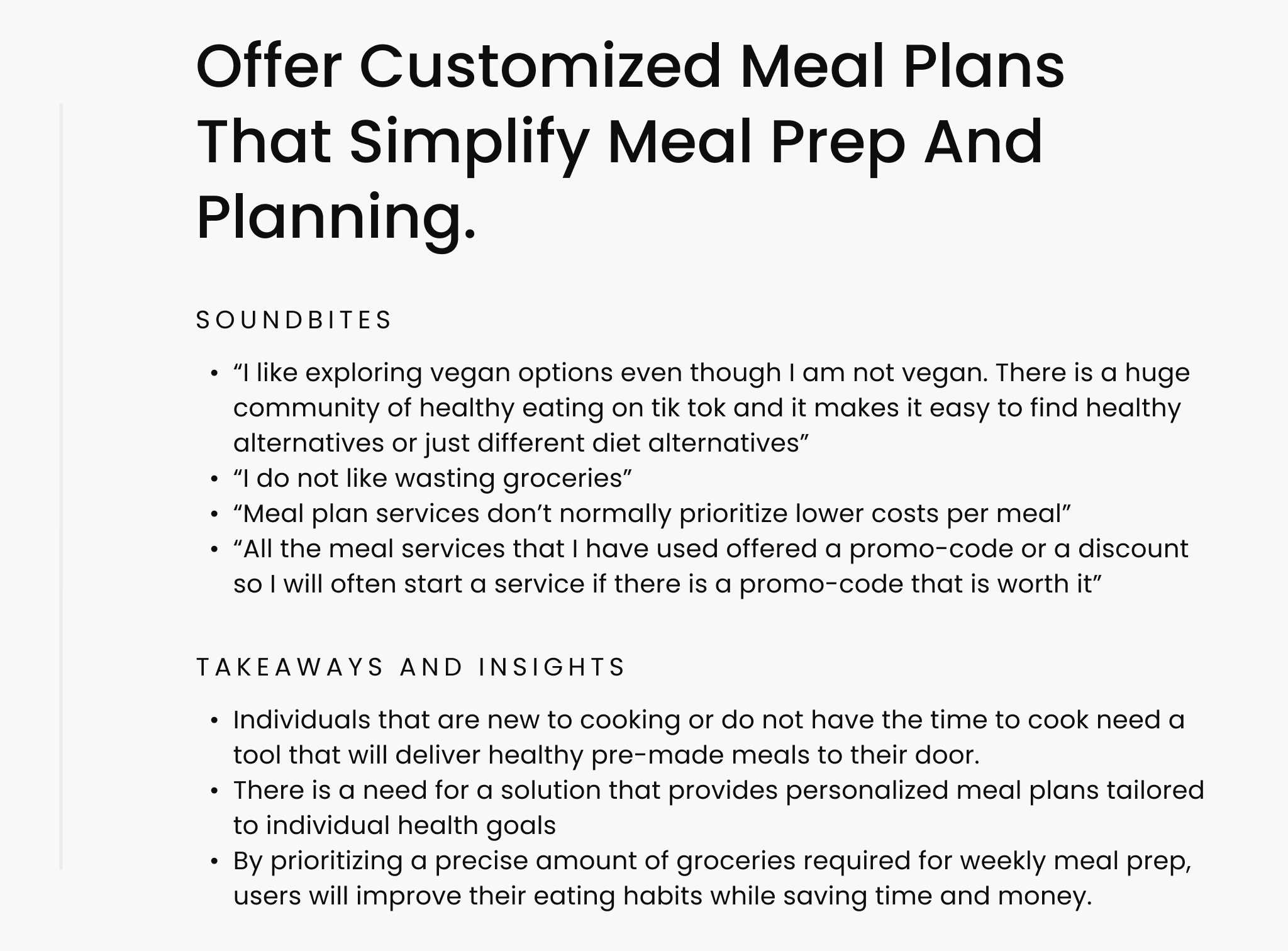
User Research: Key Takeaways
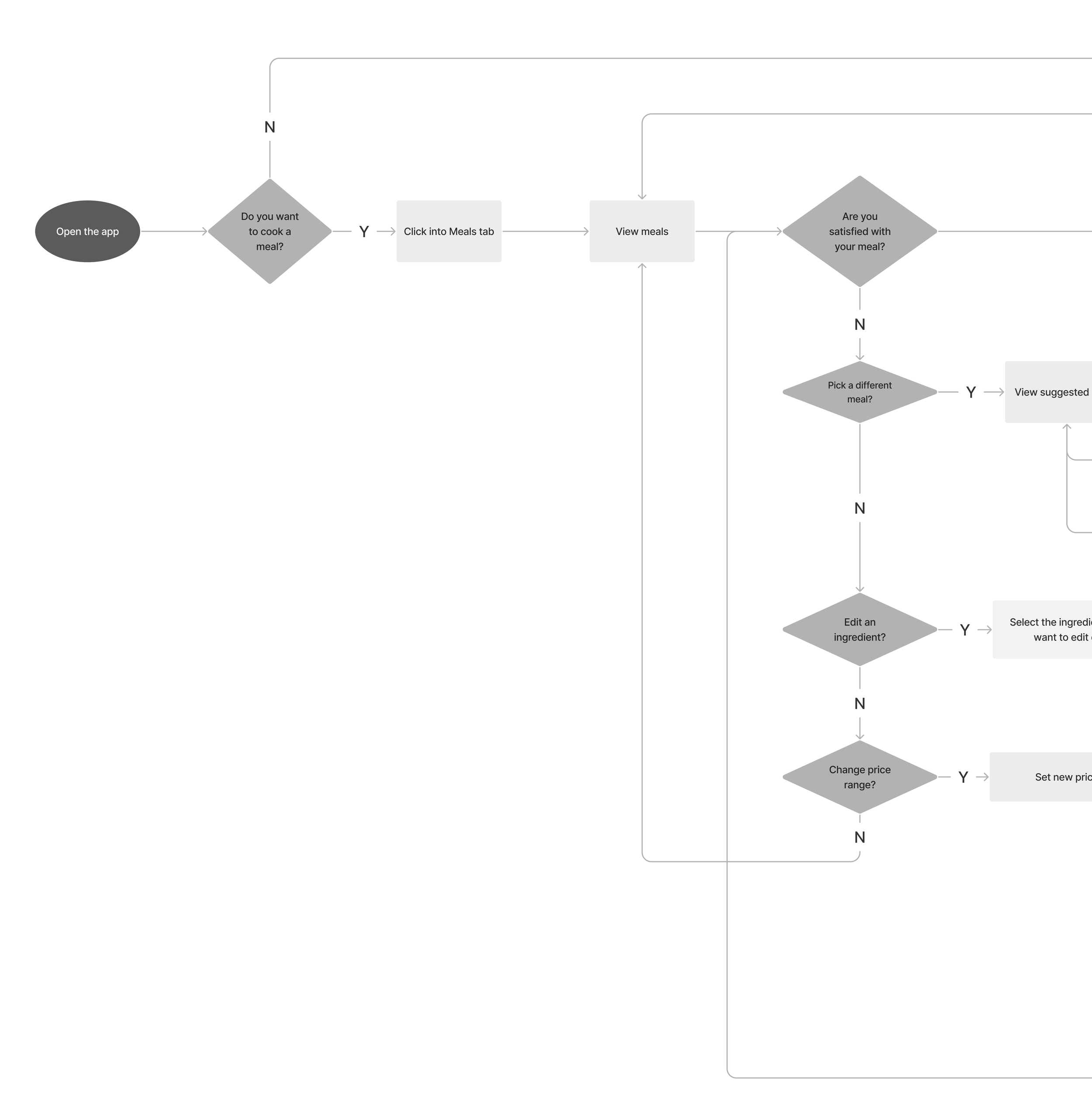
Understanding User Decisions
By mapping out our user flows we were able to identify the components needed to offer the most effective solutions while maintaining Eatwise’s core principles.
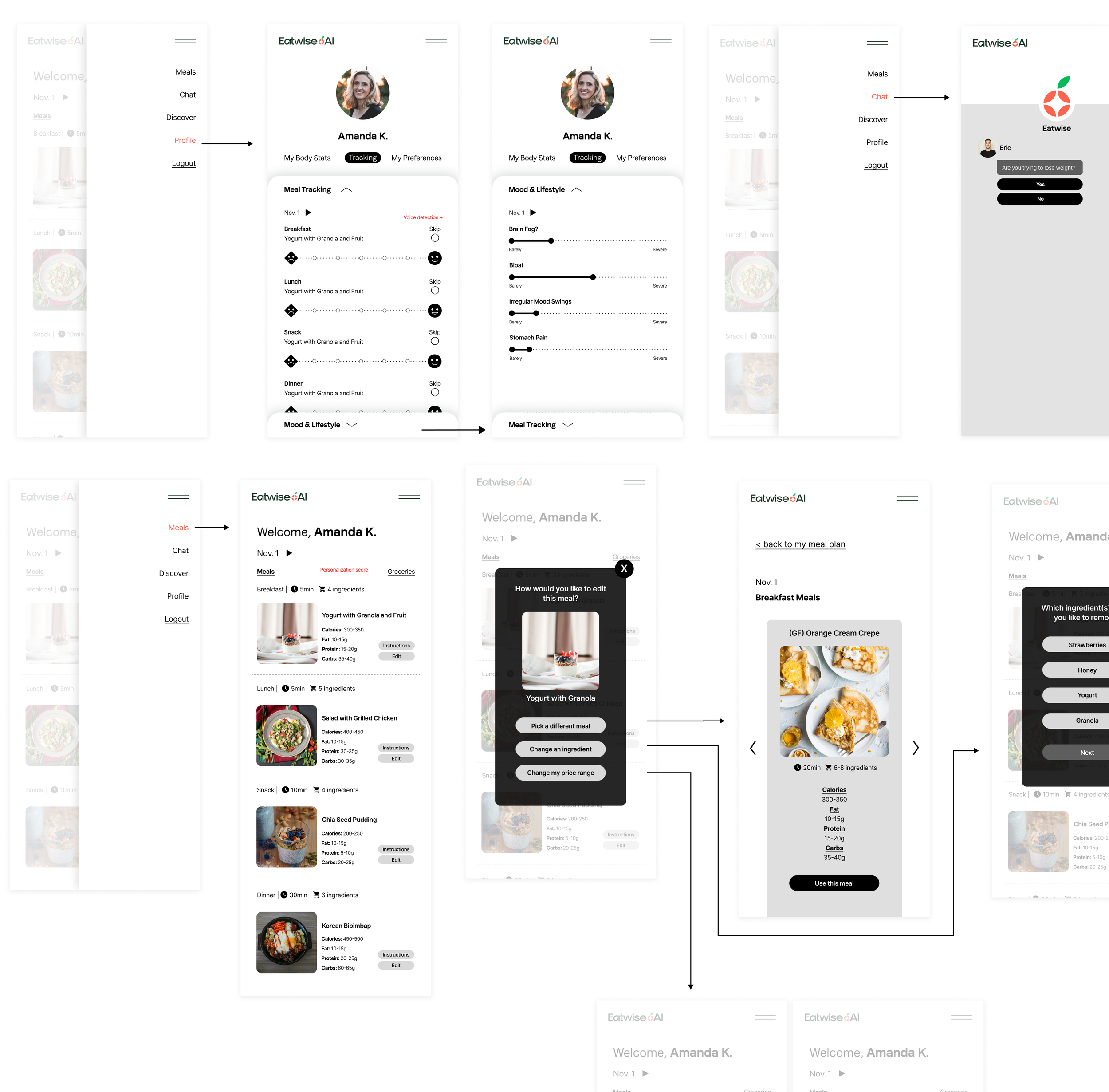
Prototype Elements
To improve the users experience in tracking, meal reviews, customization, and profile creation I designed features that streamlined efficiency such as personalization scores, reward programs, and instant feedback capabilities through AI. These designs were created to prioritize personalization while encouraging consistent meal tracking.
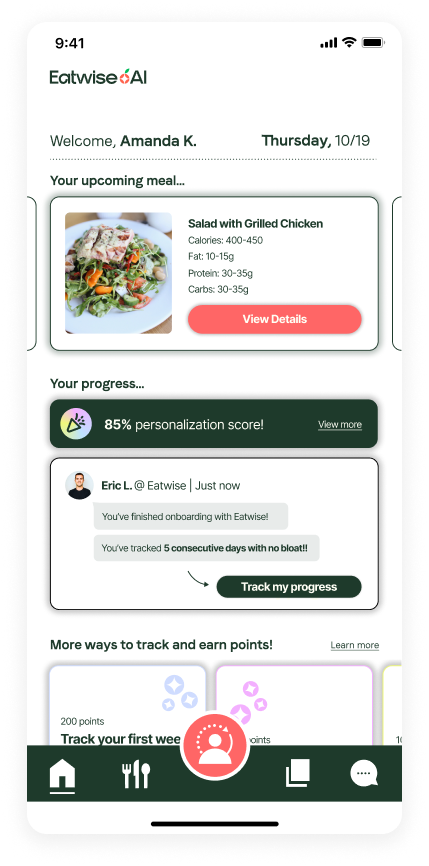
Home Screen
The new dashboard was designed for users to easily access their meal plans and track their progress, featuring core tools like meal plan review, tracking, chat, and rewards.
Key Improvements:
Provided multiple touch points within the app to review personalization scores and track meals.
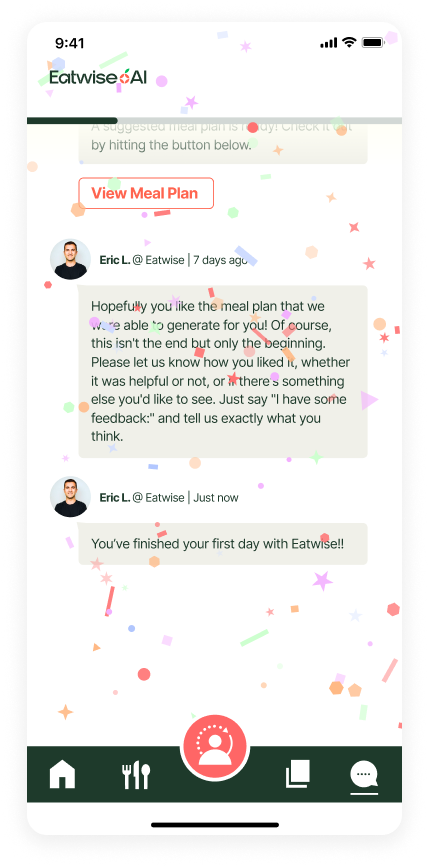
AI Chatbot
Users preferred human-like chatbots that expressed more empathy even in automated responses. To enhance usability and connection, I included design features like a progress bar and visual effects.
Key Improvements:
Created a chatbot that provides real-time updates on meal completion, new meal alerts, etc.
Notified users when specific milestones were met.
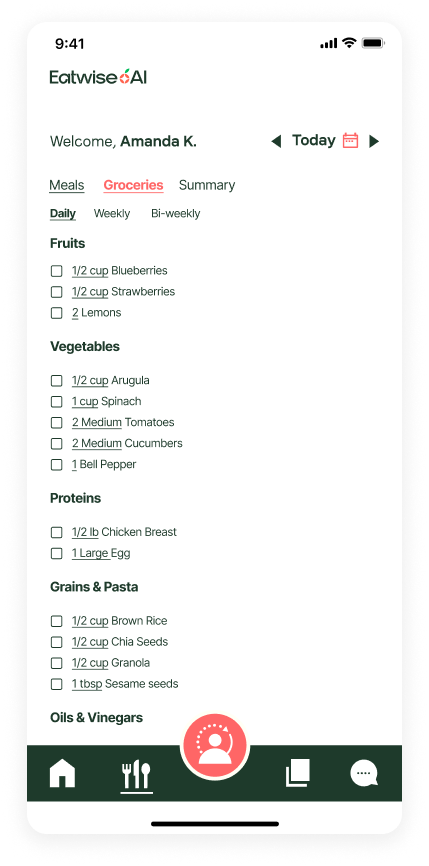
Meal Plan Screen
In designing the meal plan screen, I prioritized prep time, ingredient count, and match score before adding customization options.
Key Improvements:
Implemented a clear breakdown of the meal plan - highlighting key elements (prep time, groceries/ingredients, and personalization).
Provided a match score that would incentivize users to track meals and continue to improve the accuracy of their plan.
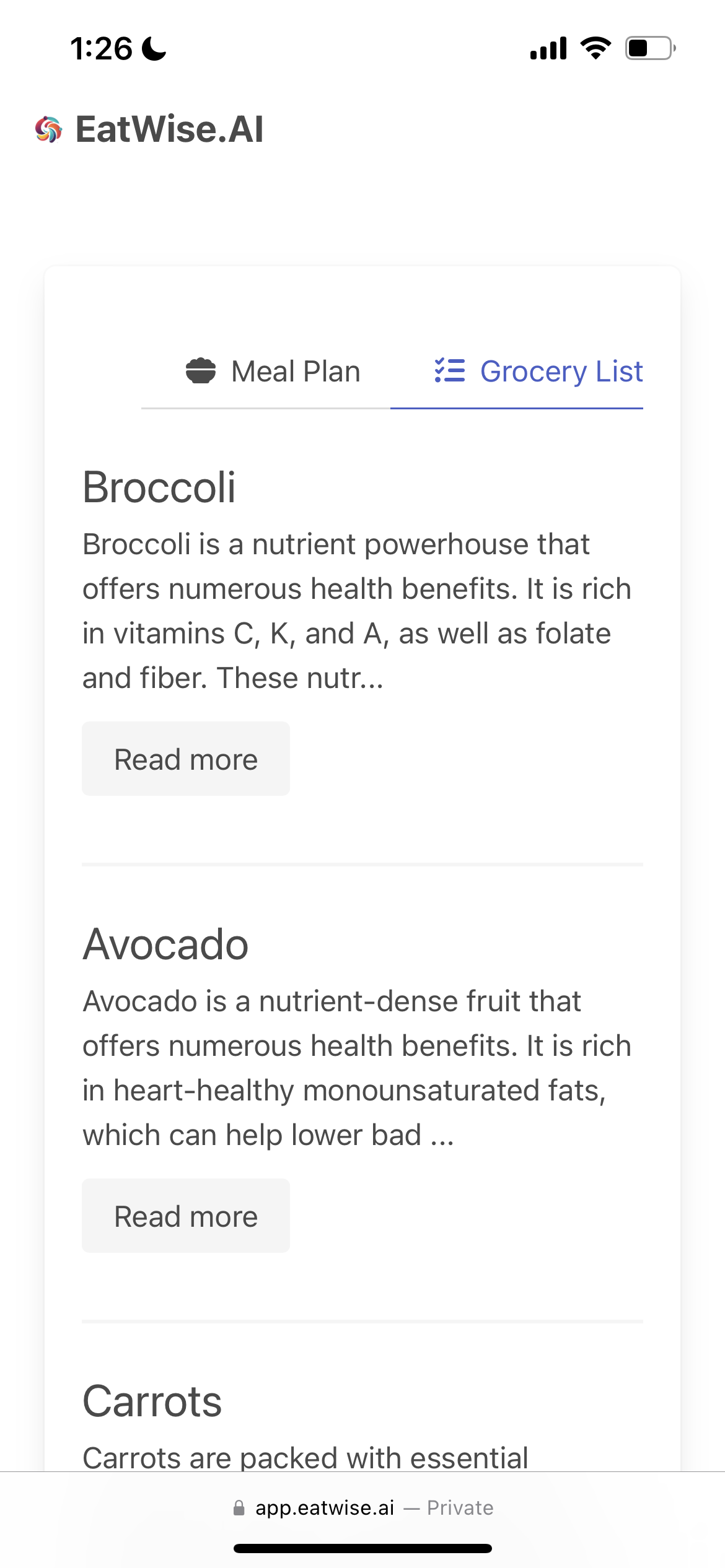
Users Grocery Items
To enhance the grocery screen, I analyzed similar meal-planning apps. Based on my findings, categorizing ingredients by food group and allowing users to check off items improved the overall user experience.