Astrlive - Immersive & Interactive Shopping Experience
Team Members
Amanda Tsang
Andrew An
Potoula Anagostakos
Duration
3 weeks
Tools
Figma
Maze
Context
Astrlive is an innovative B2B2C e-commerce platform that fuses live streaming with AI-driven speech and video engagement analytics.
Businesses can connect with customers in real-time, offering an immersive and interactive shopping experience.
Problem
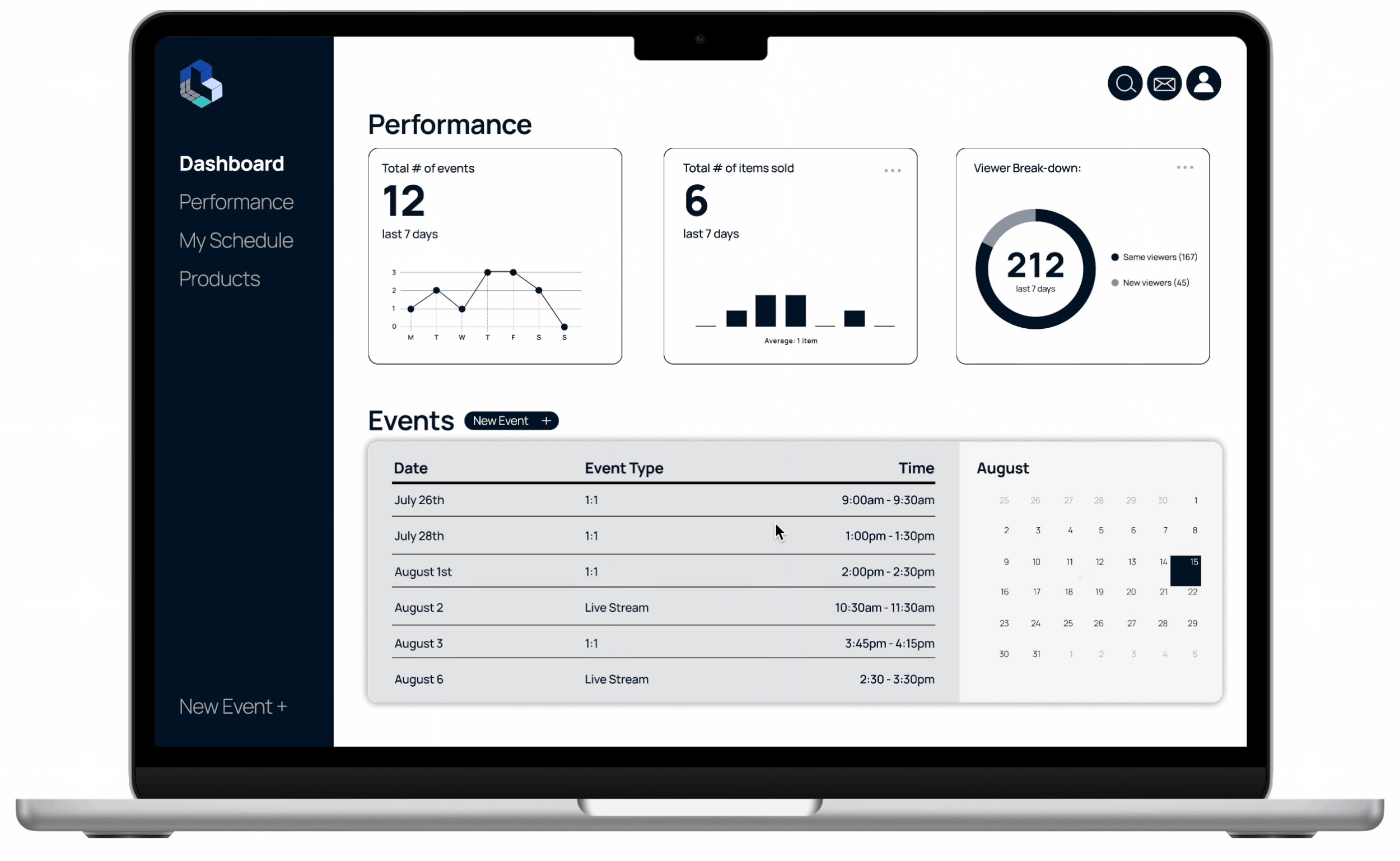
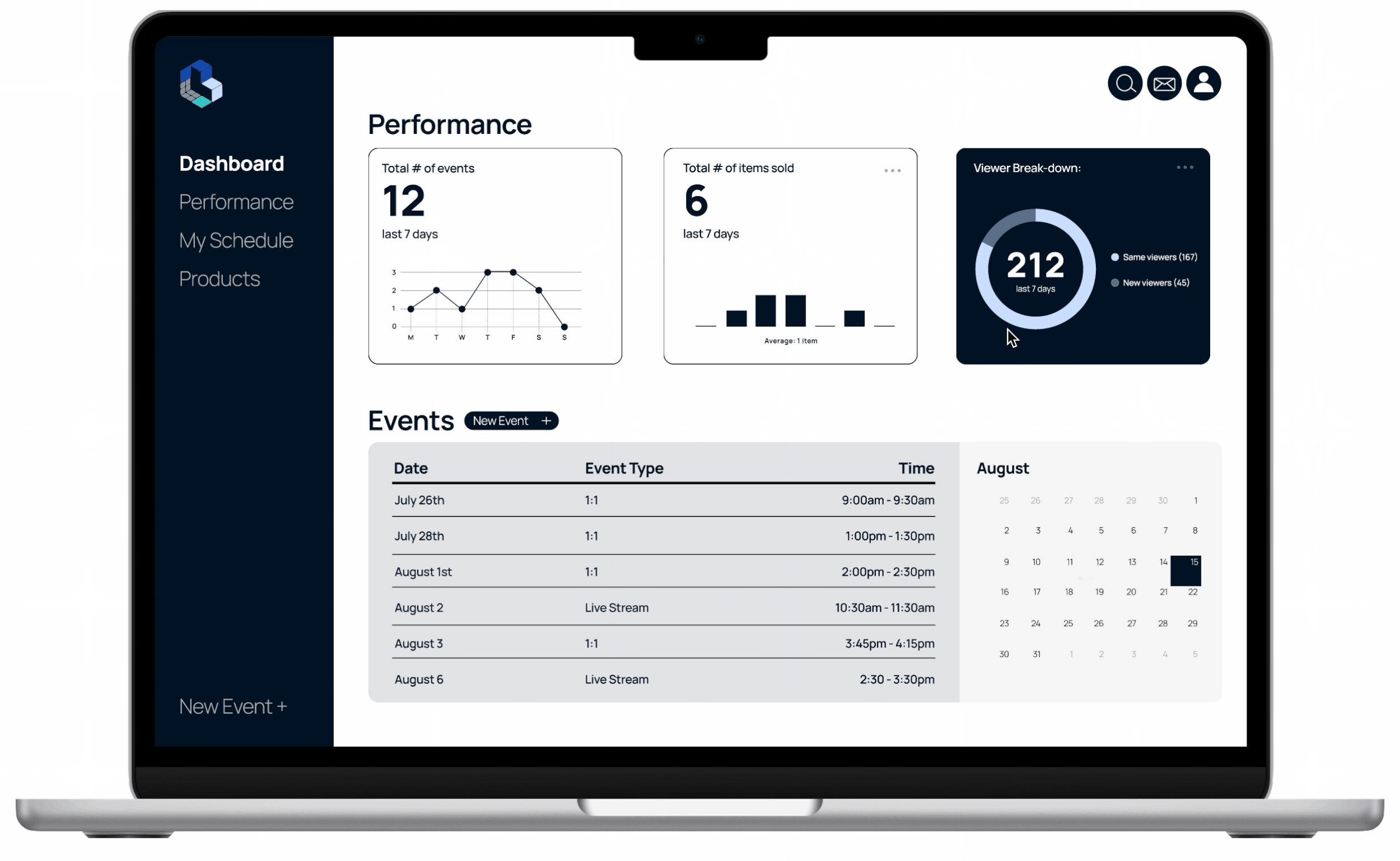
Our client, AstrLive, was looking to re-build their seller dashboard and their 1:1 & 1:N call experience in order to improve the customer service experience and the ability to assist customers through AI and video analytics.
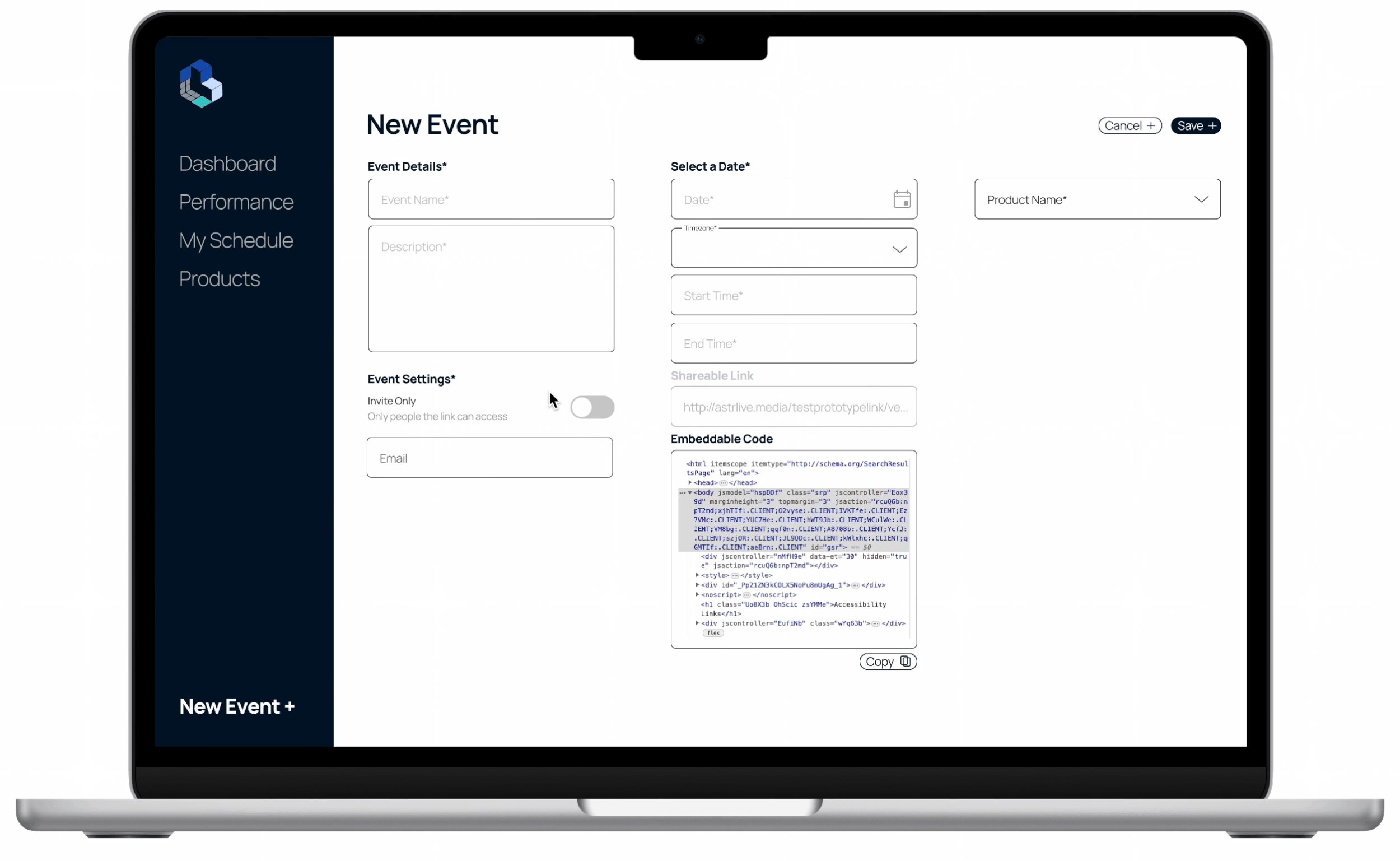
Seller: Dashboard —> Event Creation —> 1:1 Call
View Prototype
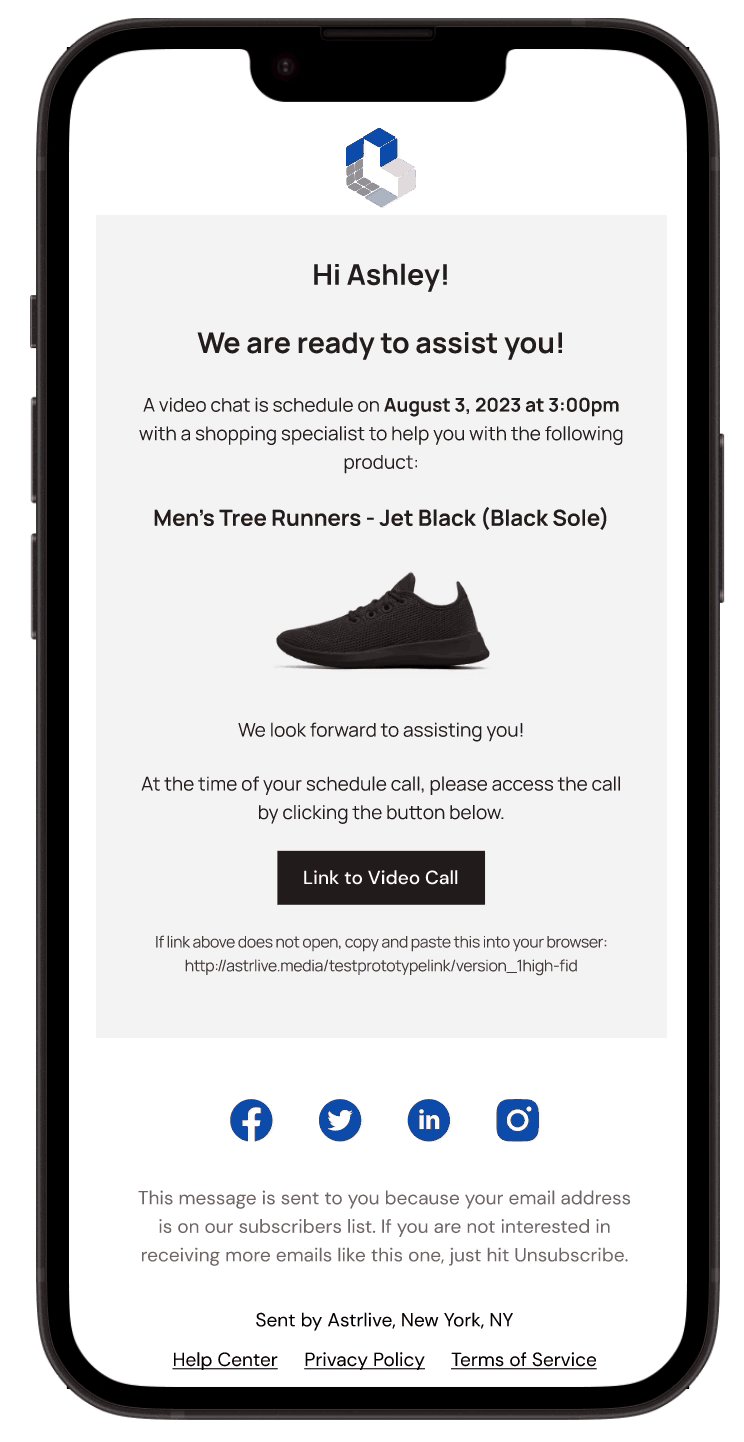
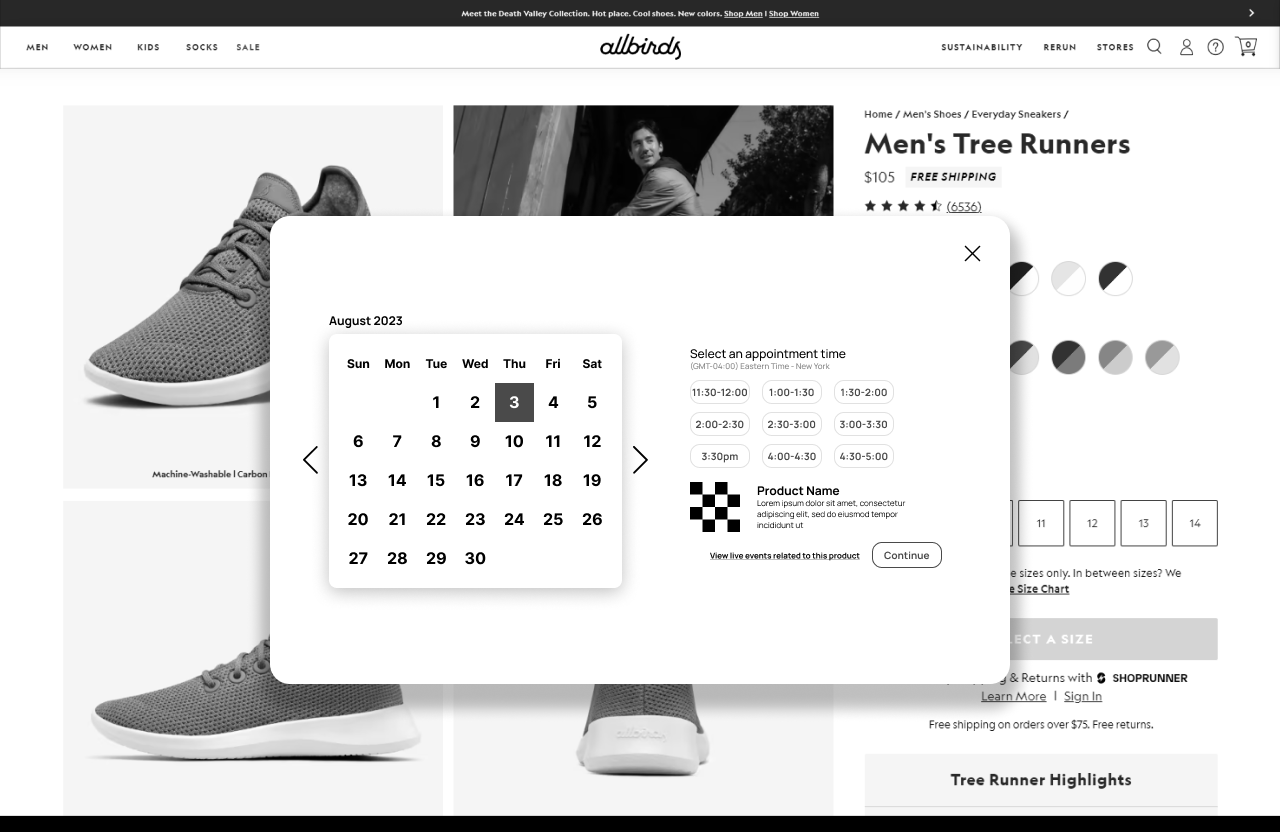
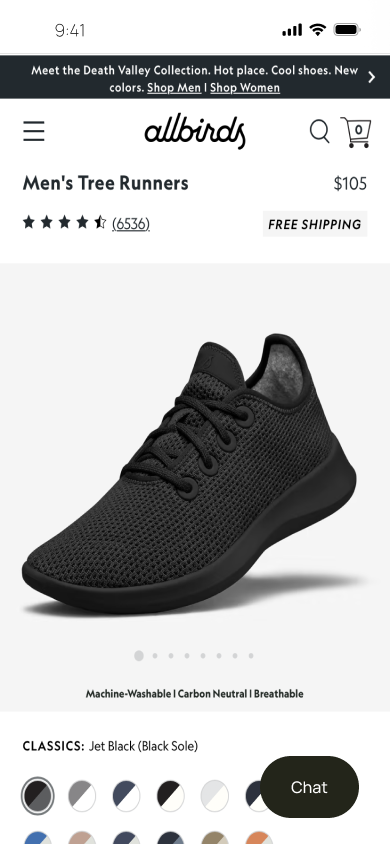
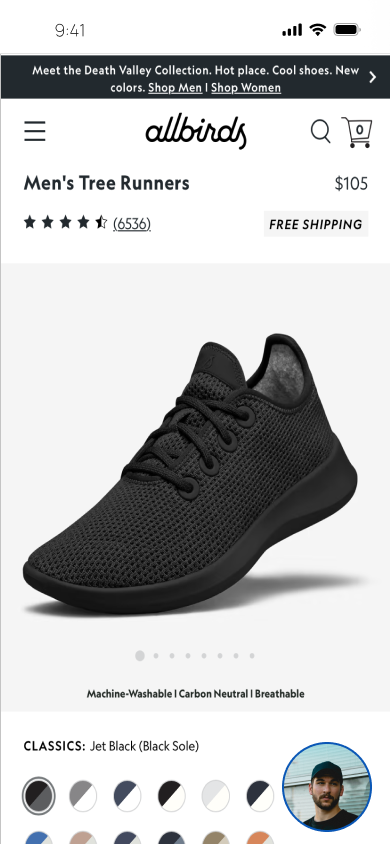
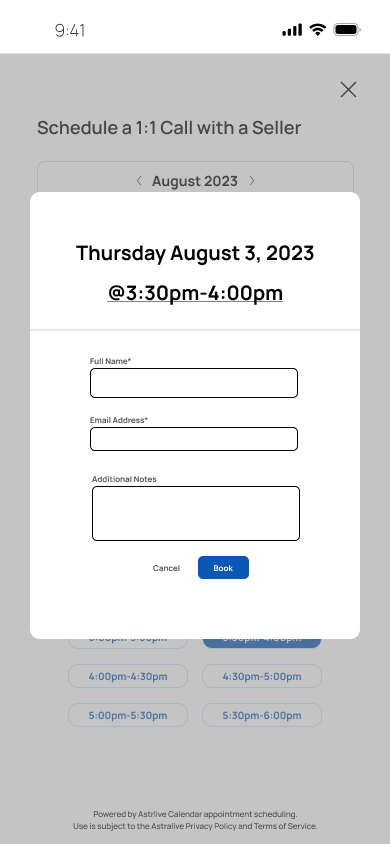
Buyer: Schedule —> Join 1:1 call
View Prototype
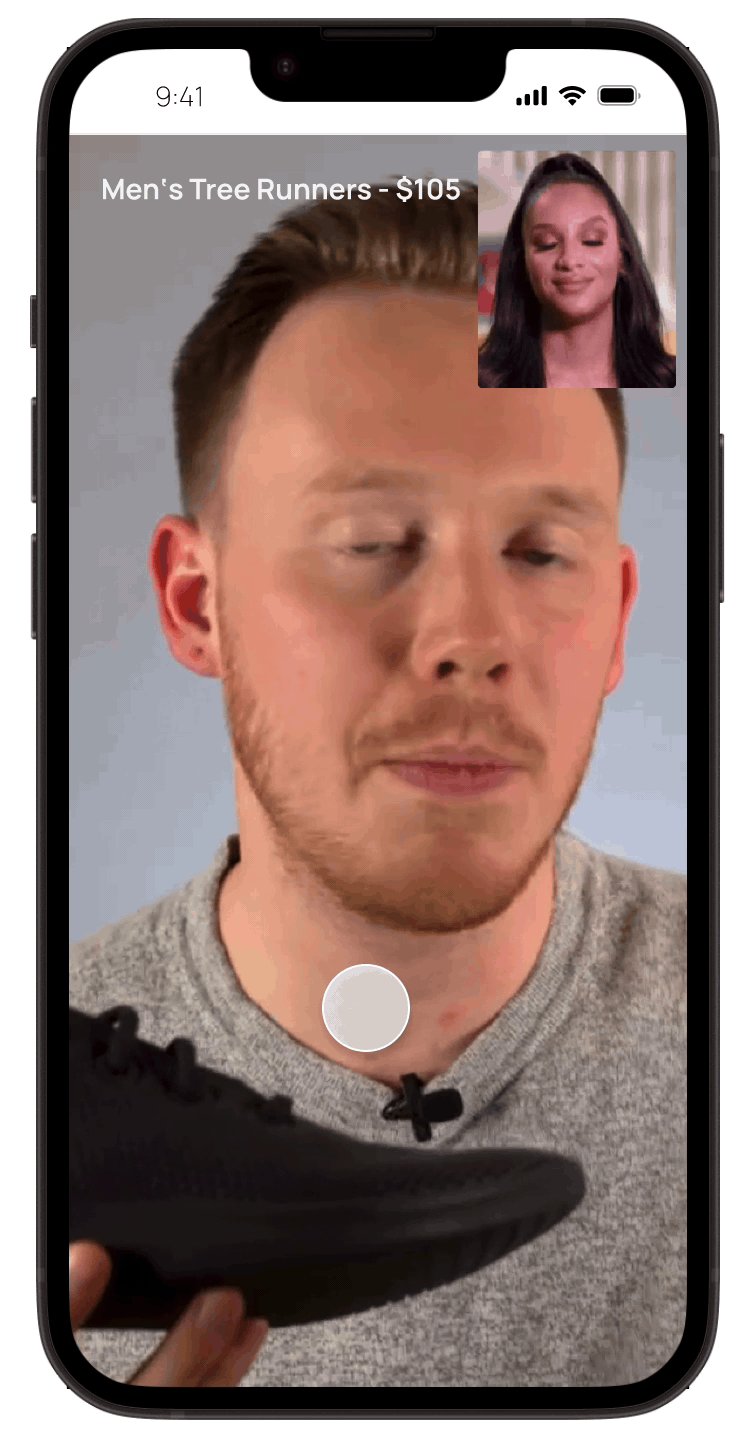
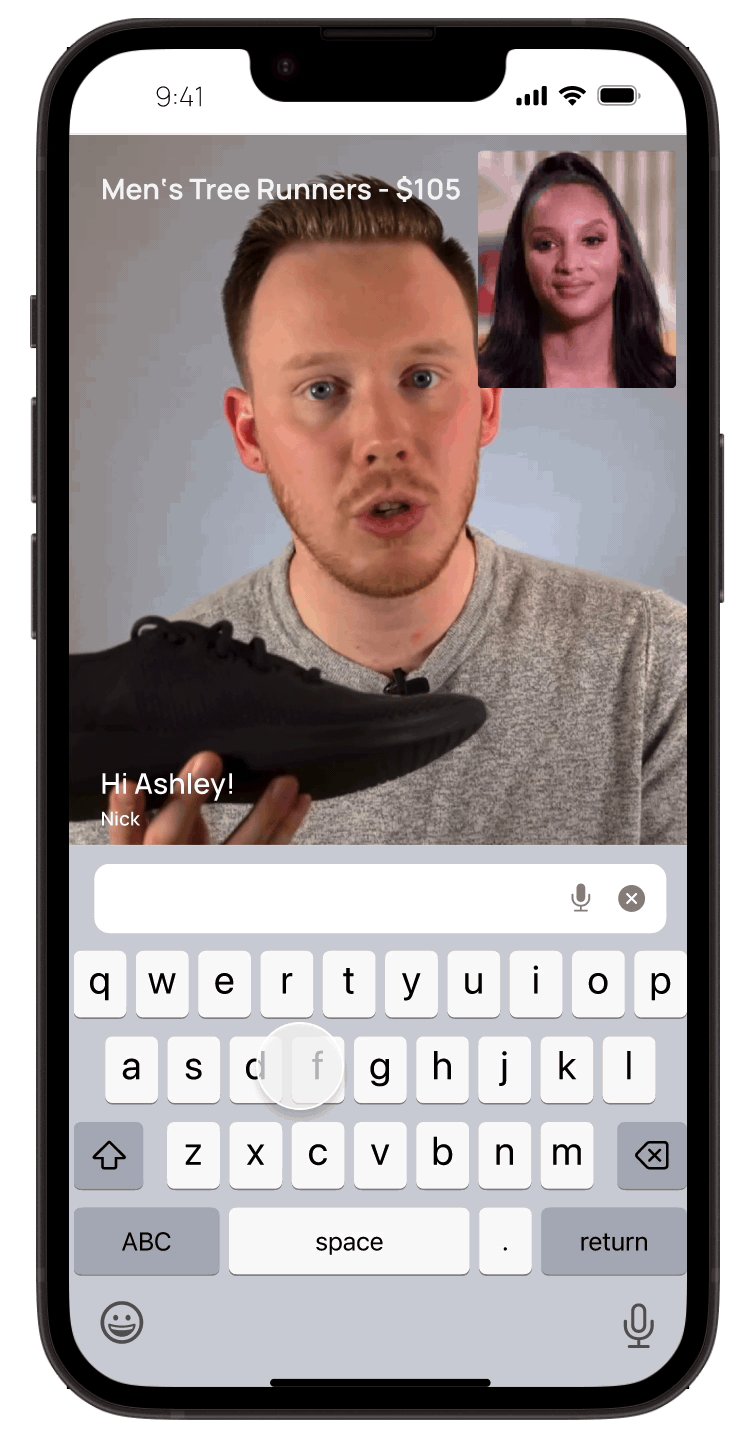
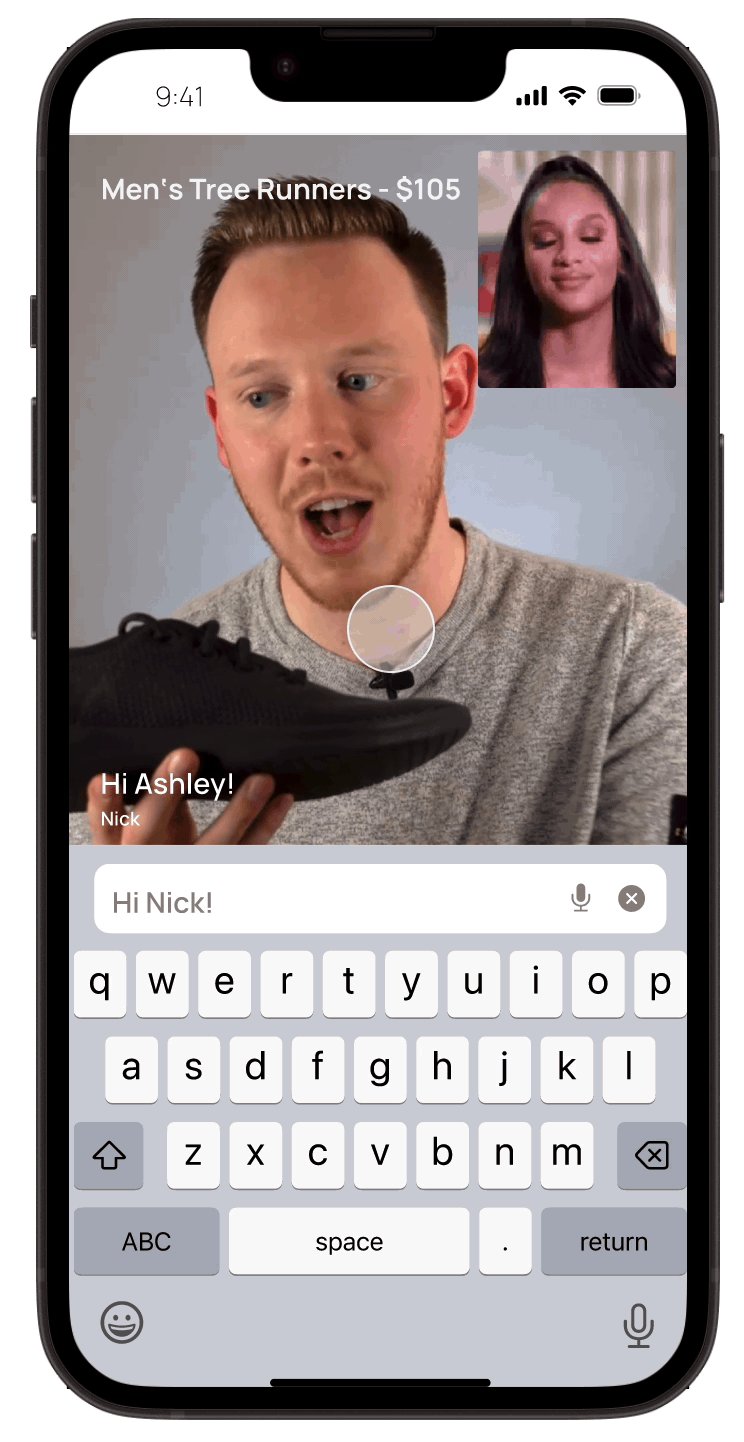
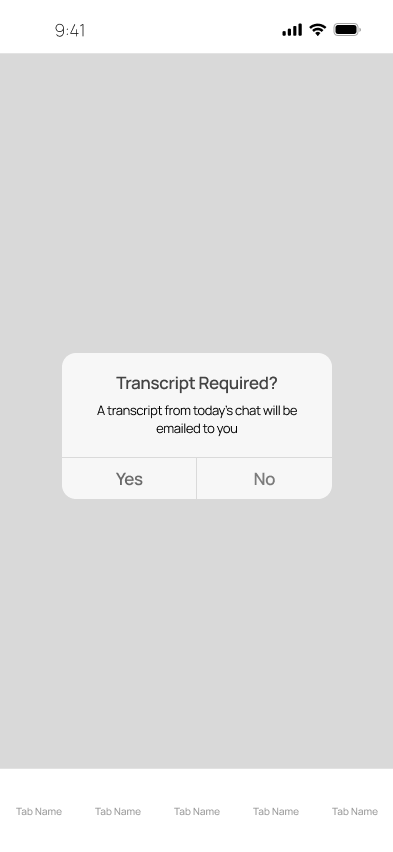
Buyer: Join 1:1 call —> Request Transcript (Mobile)
View Prototype
Understanding our Competition
We conducted a competitive and comparative analysis, where we focused on features geared towards buyers and sellers. In looking at features for sellers, we noted competitors like Buywith, Bambuser, Shopshopslive, and Hello-lisa had a 1:1 functionality. To understand how best to create an analytics dashboard, we studied examples from Bambuser, Buywith, and Twitch.
As for buyers, we focused on features that would allow users to seek shopping assistance through a chat platform. Some competitors utilized a chat section rather than a chatbot and vice versa. We also analyzed comparators such as OpenTable, Resy, Calendly, and Google Calendar Appointment Scheduler in order to design the ideal scheduler for our buyers. Understanding the competition and similarities in Astrlive's vector added to the groundwork of our discover phase.
Understanding our Users
We conducted interviews with consumers and business owners to better understand the motivations and pain points felt in these experiences and built them as the foundation of our design process.
-
Seller’s Experience
Which platform is your store using and what do you sell?
How did you choose this platform? What are some features you like on this platform?
Do you sell exclusively online or also in person?
Do you get more online sales or in-person sales?
What methods are you using to attract new customers?
What does your current clientele look like?
What do you find easy about trying to sell your product?
What are some pain-points when trying to sell your product?
What type of metrics are most important to you in terms of customer engagement?
Can you tell me about your latest experience with a customer?
Consumers (Buyers) Experience
What are your shopping habits?
How often are you shopping in person vs online?
Do you prefer in person shopping vs online? Why?
How often do you seek assistance in your shopping experience?
What type of assistance do you look for when shopping?
What are some pain points of shopping online?
Can you walk me through the steps you’d take when you want more information about a product?
Have you used a live streaming shopping platform in the past?
Can you tell me about your most recent experience?
Which platform did you use?
Which features do you like/dislike about this platform?
Understanding our Research
We wanted to synthesize our interviews and preliminary research so we categorized users' responses into themes through affinity mapping, which is a collection and sorting of our interview observations.
So…Who is our primary user?
What problem are we solving for Nick?
Nick needs a B2B2C e-commerce platform that will effectively monitor key metrics to enhance sales and customer interactions through implemented live support features.
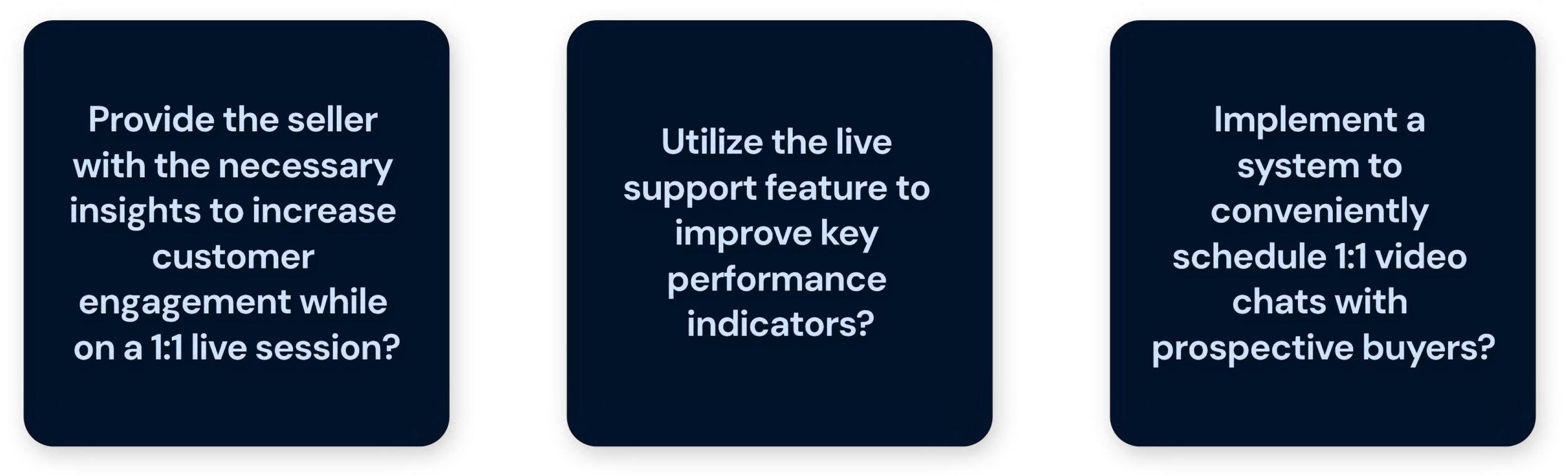
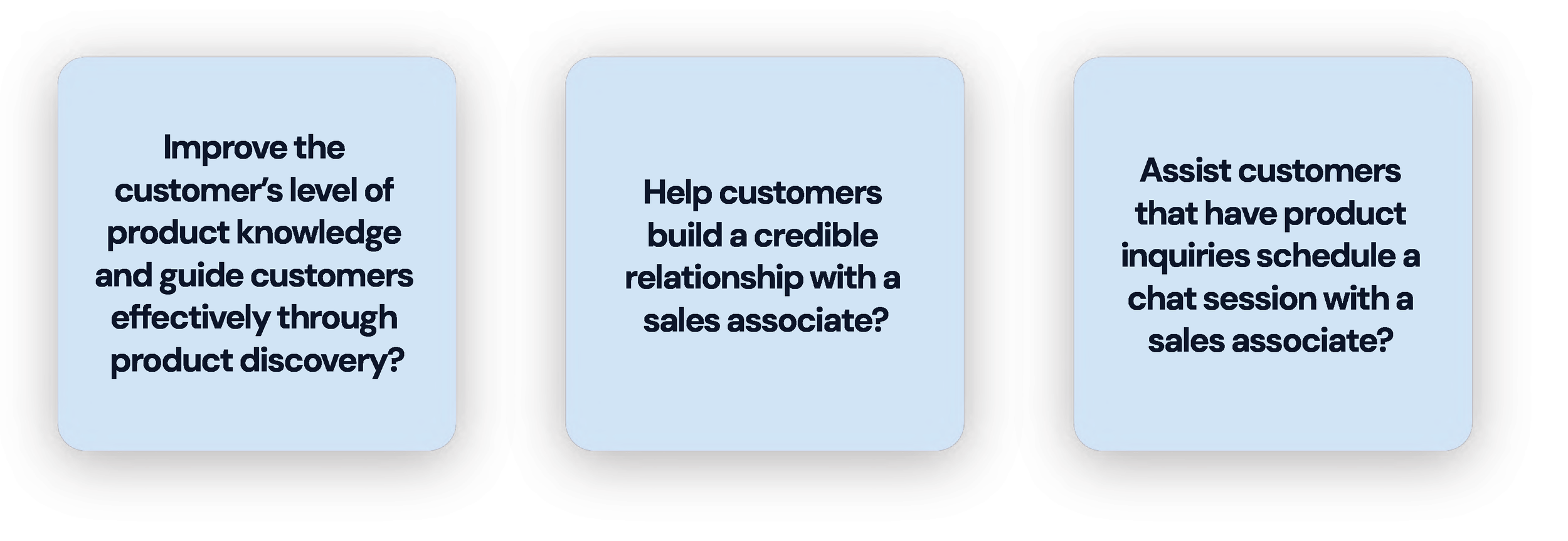
& How Might We…?
Who is our secondary user?
What problem are we solving for Ashley?
Ashley need accessible and reliable 1:1 customer assistance that can provide product information they’re seeking in order to minimize external research and make informed shopping decisions.
& How Might We…?
To better visualize the experience, expectations and emotions of our user’s, we created journey maps.
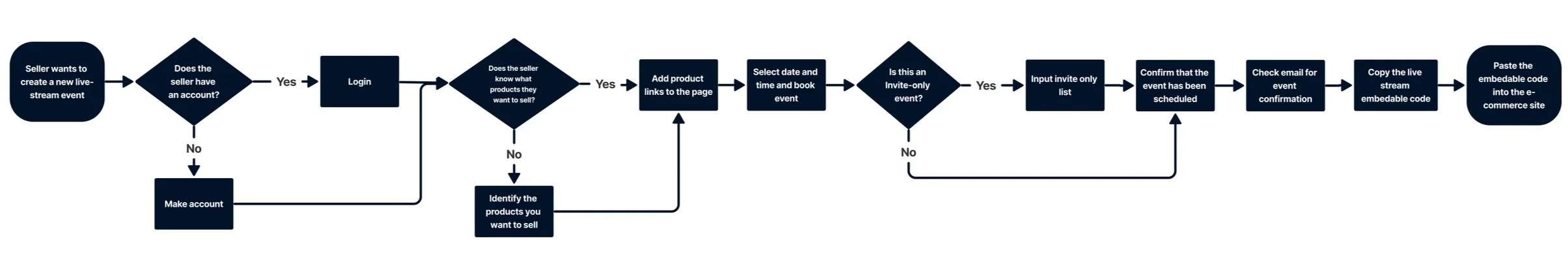
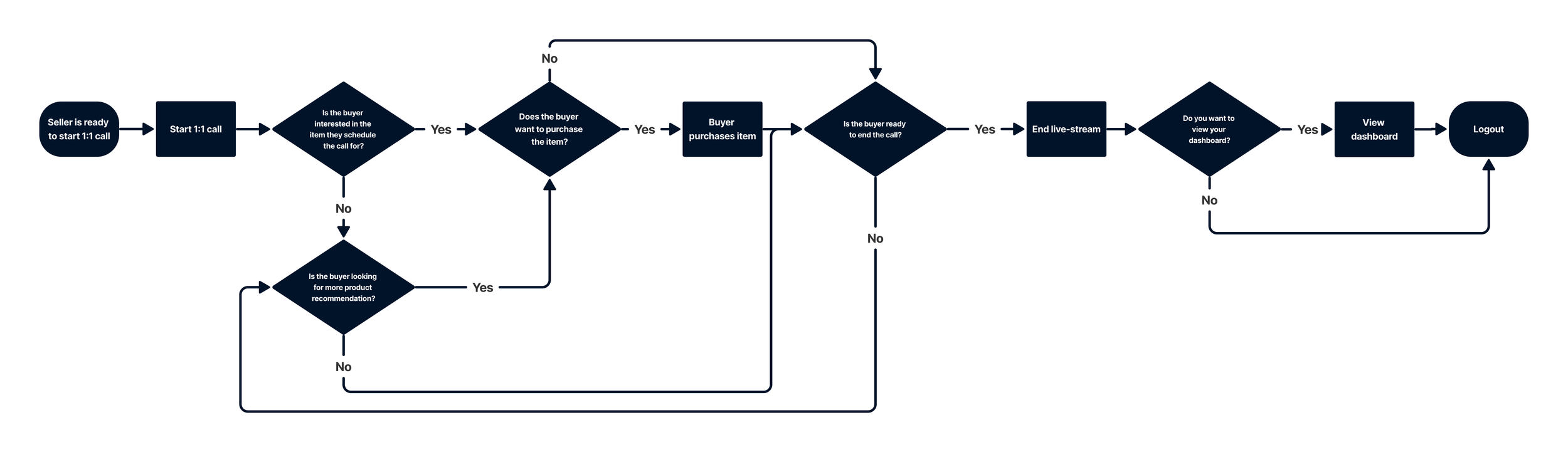
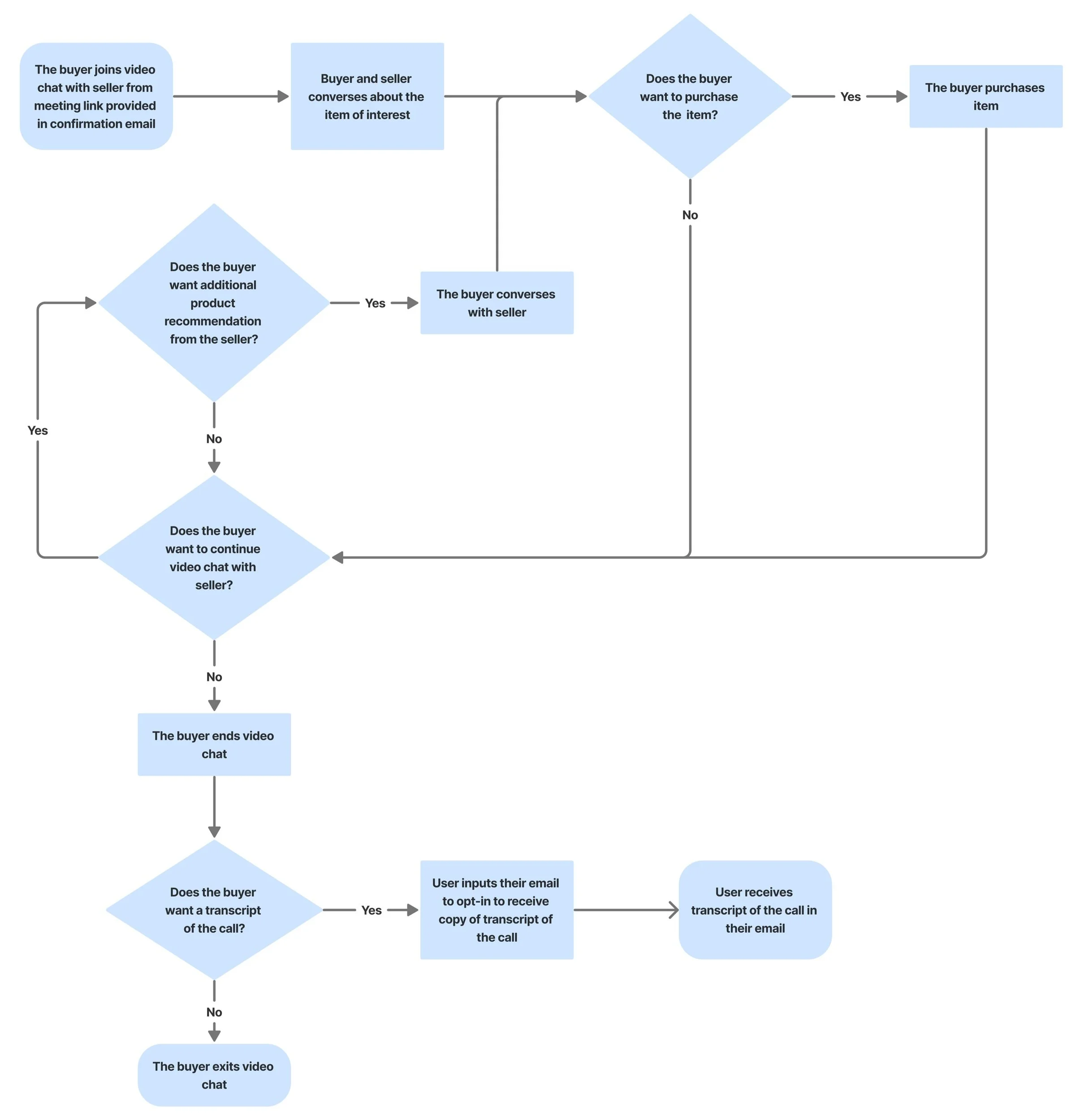
Given our users’ experience, expectations, motivations and pain-points… what is the ideal path they should take to accomplish their task?
Let’s take a look at Nick, our seller’s experience:
Now, let’s take a look at Ashley, our buyers experience:
Designing our Solutions
Wireframes (Low-Mid):
In preparation for building an efficient user experience, we sketched and designed wireframes out of our identified usr steps.
Important callouts:
The user can create a new event from both the home-screen and the navigation for ease of usability.
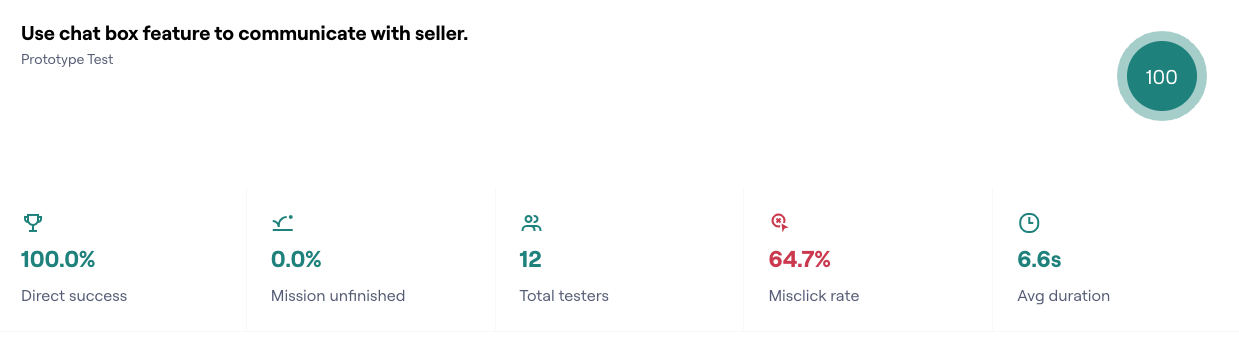
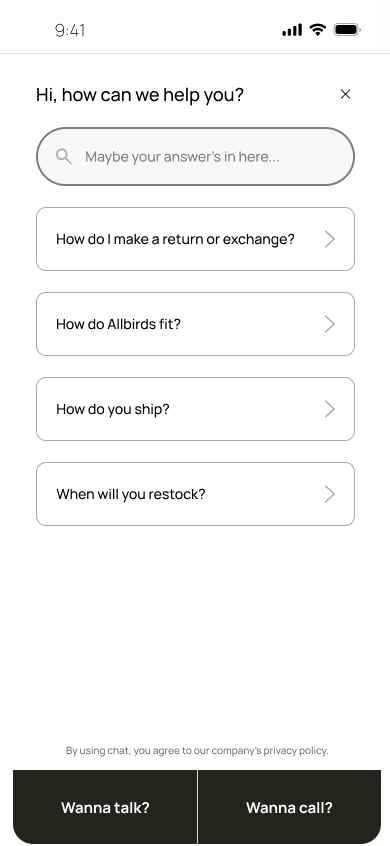
A chat feature was implemented for user accessibility.
Request for transcript was designed for user security and privacy reasons.
High-Fidelity Prototype & Brand Guidelines
Upon building grey-scale wireframes, we collected Astrlive's brand assets and started designing our prototype. By creating high-fidelity wireframes we were able to re-think our design decisions to increase visibility and ultimately, creating a more user-friendly product.
Leveraging Astrlive's brand identity, we sought to create a cohesive and visually appealing interface that would resonate with users. By thoughtfully incorporating Astrlive's branding into the user interface, we aimed to create an immersive experience where users would feel a seamless connection between the application and the brand they’ve come to trust.
Testing our Solutions & Making Iterations
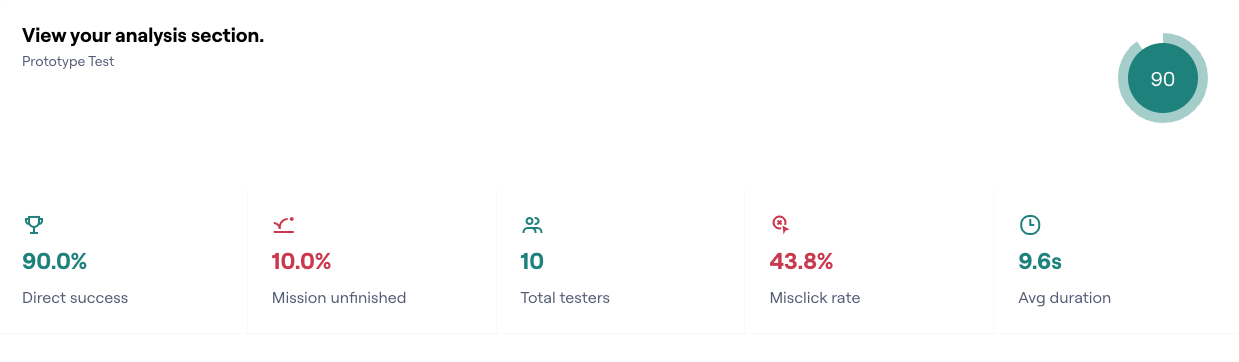
After 12 Usability tests here are our results…
54% Usability Score
Create an Invite-only event
50% direct success
83.3% of testers got away from the expected path
User Challenge: They could not find the “New Event+” button easily.
Iteration: Changed the fill color, increased the size of the button and changed placement of the button to decrease visual travel time.
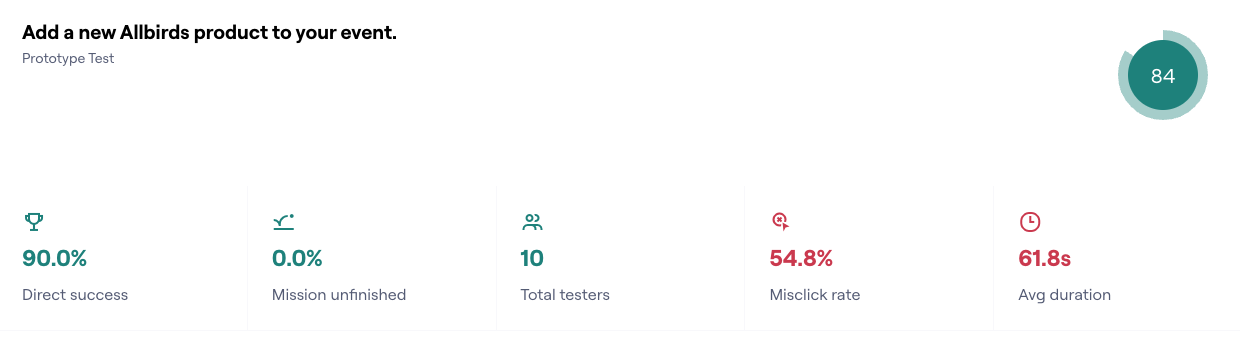
84% Usability Score
While the usability score remains high, a recurring user feedback suggests the need for enhancing the user flow when adding a product.
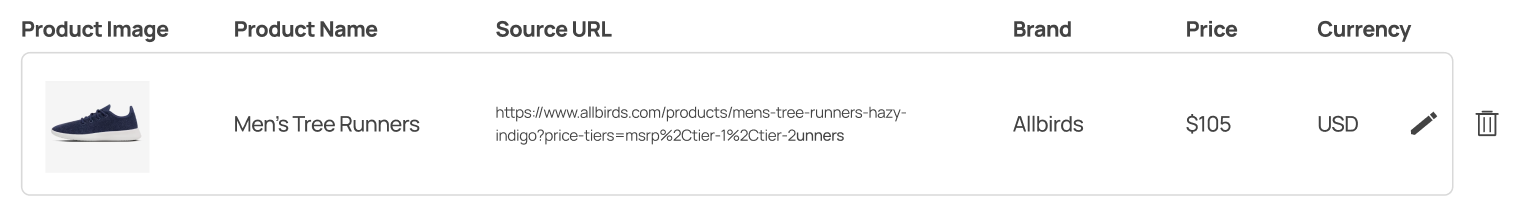
User Challenge: Users did not know to click the “+” next to the product in the drop down since they already “added product”.
Iteration 1: Added a check box next to submitted products.
Iteration 2: Had products auto populate in the users event details after “add(ing) products”.
84% Usability Score
While the usability score remains high, a recurring user feedback suggests the need for enhancing the user flow when adding a product.
User Challenge: Users did not know to click the “+” next to the product in the drop down since they already “added product”.
Iteration 1: Added a check box next to submitted products.
Iteration 2: Had products auto populate in the users event details after “add(ing) products”
39% Usability Score
Navigating to the 1:1 call from their scheduled event page
90% of users navigated outside the expected path
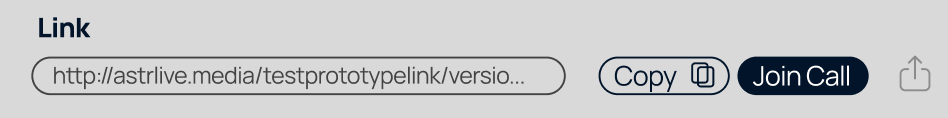
User Challenge: Users were hesitant to click on the event link.
Iteration: Created a button on the event details page enabling the Seller to “join the call”.
87% Usability Score
Schedule a 1:1 call event with the seller
User Challenge: Users encountered difficulties when locating the feature for scheduling 1:1 calls.
Iteration: Call to action icon for scheduling 1:1 calls was updated to appear more visually prominent.
Next Steps With Astrlive…
Given more time, we would have liked to further explore the mobile version of the scheduler as well as an account for admins to access their team's analytics. We designed a few mock ups for our clients and will be handing them over to help visualize the potential of these experiences.
We would have also liked to explore how the seller can customize their KPI's in the performance page, which can allow sellers to have their own unique dashboard.